Resource files
Icons and Mesh folders
Icons and Mesh folders are used to allocate resources such as images and CAD files.
Supported formats are:
- Image: .png, .jpg, .bmp, .gif, .svg
- Mesh: .x, .dae, .fbx, .obj, .3ds, .ase, .blend, .stl, .lwo, .dxf
Such as .obj files that reference a .mtl file for their color data.
If you have problems loading your resources, try referencing it using the filepath instead of the EmbeddedResourceLoader.
Our Import functionality uses the Assimp open source library, some format features may not be supported.
If you run into issues importing your files, try simplifying your imported object. For example, removing an armature or other unnecessary components.
See “Import issues” below for notes about unsupported features or issues you may run into when trying to import certain files.
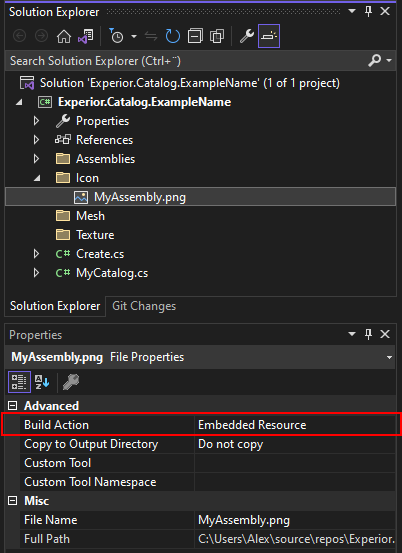
Once a resource has been added to the appropriate folder (Icon/Mesh), set the property Build Action to Embedded Resource.

Accessing resources in the code
Resources are accessed through the public static fields contained in the Internal class Common located in Create.cs
internal class Common
{
public static Experior.Core.Resources.EmbeddedImageLoader EmbeddedImageLoader;
public static Experior.Core.Resources.EmbeddedResourceLoader EmbeddedResourceLoader;
}Getting access to images:
public override ImageSource Image => Common.EmbeddedImageLoader.Get("Example.png");Getting access to CAD/Mesh files:
var exampleMesh = new Experior.Core.Parts.Model(Common.EmbeddedResourceLoader.Get("Example.stl"));Import issues
We do not currently support COLLADA (.dae) files containing armatures.
.obj files as embedded resources do not display any color/shading, since they currently have no way of referencing their .mtl file.
